Tips
文本选中
通过 CSS 伪元素 ::selection 可以修改选中文本的样式,可修改的部分属性:color, background-color, cursor, caret-color, outline,text-decoration, text-shadow 等
::selection {
color: #fff;
background-color: #000;
}
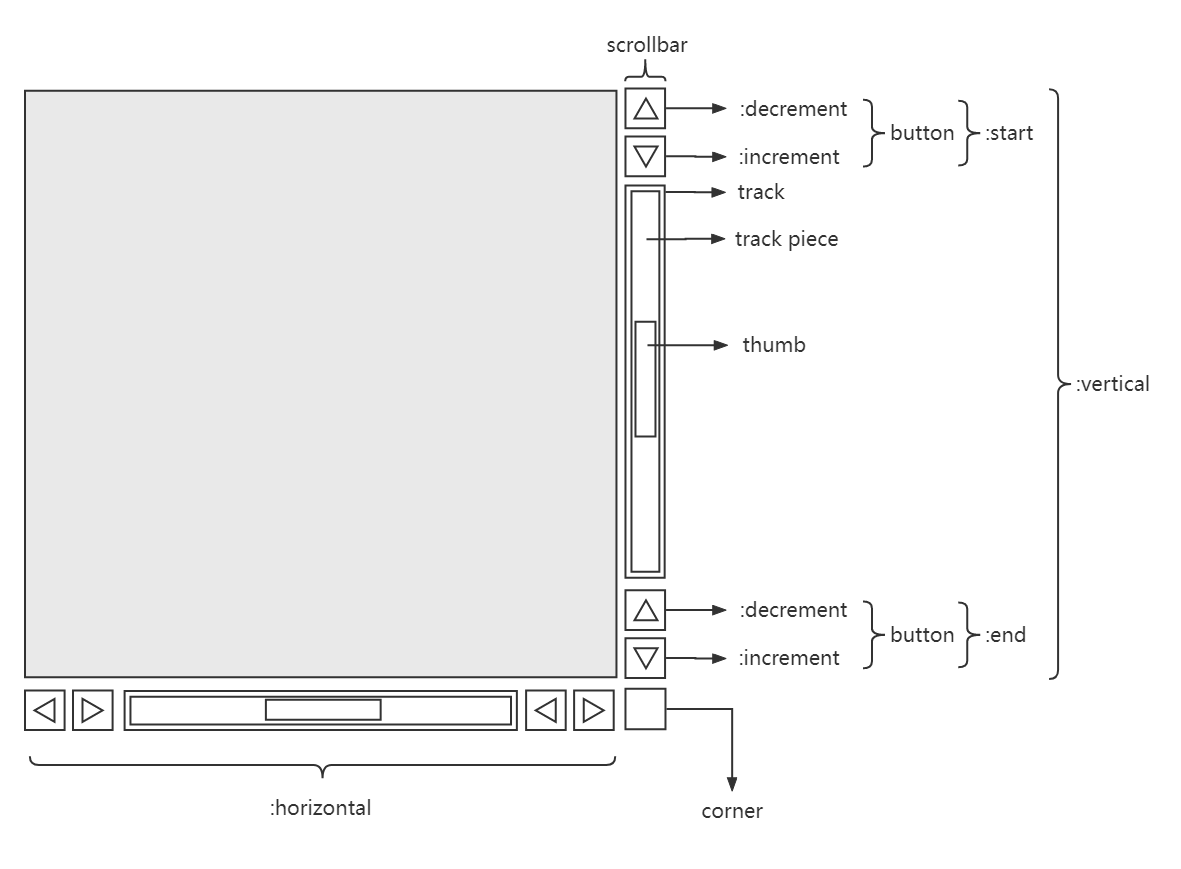
滚动条
滚动条各个部位的叫法和选择器名称:
- 轨道:scrollbar
- 滚动条:thumb
- 滚动条两端的按钮:button
- 滚动条两端的轨道:track-piece
- 滚动条两端的箭头:corner

.custom-scrollbar::-webkit-scrollbar {
width: 10px;
}
.custom-scrollbar::-webkit-scrollbar-track {
background: #2c5233;
border-radius: 15px;
}
.custom-scrollbar::-webkit-scrollbar-thumb {
background: #5f936a;
border-radius: 15px;
}
一行 CSS 实现全站中文简繁转换
font-variant-east-asian: traditional;
让遮罩层不阻挡事件交互
pointer-events: none;